JQuery Infinite Carousel Video Tutorial. Learn how to save Dreamweaver templates from HTML pages and insert editable regions into the template that will allow you to add new content when you create pages from the template.
Creating A Template In Dreamweaver Using Dreamweaver
In this dreamweaver template tutorial from we will be creating links to pages from our indexhtml page.

. Place your cursor inside. Whether youre new to Adobes popular WISYWIG. You will learn how to create new site using Frame templates as well as CSS based template layouts.
This is a beginners dreameaver template tutorial. We will now proceed to create another 2 pages for your website. Build the final website by creating the web pages from the Dreamweaver template and linking them together.
How to Make a New Page from Your Own Template in Dreamweaver CS4. Irina Dumitrascu put together this tutorial for Adobe Developer Connection that takes you through the steps. In this tutorial we learn how to.
I will show you a few ways that you can achieve this and the most time saving way. Dreamweaver Templates adapted from the Dreamweaver documentation Templates enable web designers to control which page elements users--such as writers graphic artists or other. Name the template and give it a description Description is optional but good idea especially.
You will learn how to Define a site Create a template Design your. 30082010 - Video Tutorial - Part 2. Ad Easy to Use Build a Website Online.
First create a new blank template by going to FILE NEW Select a blank. Start with a table that has three rows and one column at 100. JQuery Image Gallery Tutorial.
Ad Easy to Use Build a Website Online. Those pages were generated from my notes on the subject that I made for myself acquired during my research into how templates work in Dreamweaver CS4. A Dreamweaver Template works in a very similar way.
Open html file saved in Step01 and select File Save As Template. This video will give you an overview of the templates and snippets in Dreamweaver CS4. 30082010 - Video Tutorial - Part 1.
Dreamweaver tutorial cs4 templates. Prerequisite Knowledge This 6 step tutorial series teaches you how to create a. FILENEW select a Blank HTML page and press CREATE.
Learn how to use Adobe Dreamweaver CS4s built-in template tools. This opens a dialogue box. We will learn how to type the links as well as.
Step 2 Start by creating a new HTML template. In this Dreamweaver CS4 Tutorial you will learn how to create a basic website using Dreamweaver CS4. 4062010 - Dreamweaver Article Tutorial.
Were going to be creating a new dreamweaver template and inserting our headers and footers. In this Dreameaver CS4 video tutorial I will show you how to open a dreamweaver template and insert headers and footers. You can create a new HTML template in Dreamweaver by choosing File New and then choosing HTML Template from the Page.
The Site Map and the About Us. Every page linked to it will be automatically updated whenever changes are made to the template. Find yourself coding the same things over and over again.
These common elements cant be. Ok lets first create a few blank HTML documents that we can create links to from our homepage.

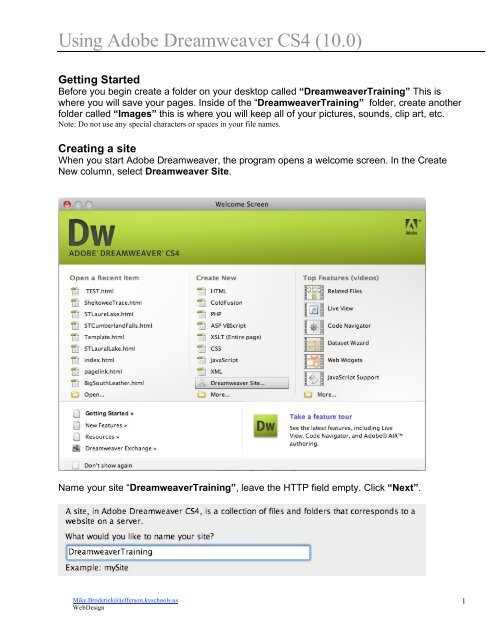
Using Adobe Dreamweaver Cs4 10 0

Pin On Digital Marketing And Design

Create A Static Website Psd To Dreamweaver Tutorial Designbump Real Photoshop Dreamweaver Tutorial Photoshop For Photographers

Adobe Dreamweaver Adobe Dreamweaver Dreamweaver Business Website Templates

25 Superb Resume Templates One Page Resume Template Indesign Resume Template Resume Design Template
Creating A Template In Dreamweaver Using Dreamweaver

Web Slices Tutorial Making A Dreamweaver Layout Ps Dw Cs4 Part 1 Dreamweaver Tutorial Web Design

0 komentar
Posting Komentar